Bei einem Flow Layout werden alle Controls nebeneinander oder
untereinander gezeichnet. Die Größe der Controls wird auf deren
PreferredSize gesetzt, wenn genügend Platz
vorhanden ist, ansonsten werden die Controls gleichmäßig
verkleinert, jedoch nicht kleiner als ihre
MinSize.
Die Accessor Klasse
org.jowidgets.api.layout.FlowLayout liefert
einen Zugriff auf ein Flow Layout. Sie hat folgende Methoden:
public static ILayoutFactory<ILayouter> get(){...}
public static IFlowLayoutFactoryBuilder builder(){...}
Ein IFlowLayoutFactoryBuilder hat die
folgenden Methoden:
IFlowLayoutFactoryBuilder gap(int gap);
IFlowLayoutFactoryBuilder orientation(Orientation orientation);
IFlowLayoutFactoryBuilder vertical();
IFlowLayoutFactoryBuilder horizontal();
ILayoutFactory<ILayouter> build();
Die Orientation gibt an, ob die Elemente nebeneinander oder
untereinander angeordnet werden. Die default
Orientation ist
HORIZONTAL. Die Methoden
vertical() und
horizontal() setzen ebenfalls die
Orientation, jedoch mit verkürzter
Schreibweise. Der gap definiert den
Freiraum zwischen den Controls. Der default
gap beträgt 4 Pixel. Die Methode
build() liefert eine neue
ILayoutFactory zurück.
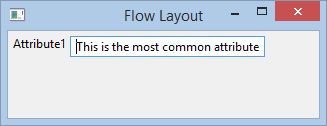
Folgendes Beispiel demonstriert Verwendung:
1 container.setLayout(FlowLayout.get());
2 container.add(BPF.textLabel().setText("Attribute1"));
3 final ITextControl textField = container.add(BPF.textField());
4 textField.setText("This is the most common attribute");Die folgende Abbildung zeigt das Ergebnis:
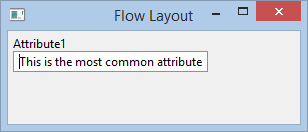
Im nächsten Beispiel wird das FlowLayout vertikal ausgerichtet:
1 container.setLayout(FlowLayout.builder().gap(0).vertical().build());
2 container.add(BPF.textLabel().setText("Attribute1"));
3 final ITextControl textField = container.add(BPF.textField());
4 textField.setText("This is the most common attribute");Die folgende Abbildung zeigt das Ergebnis: