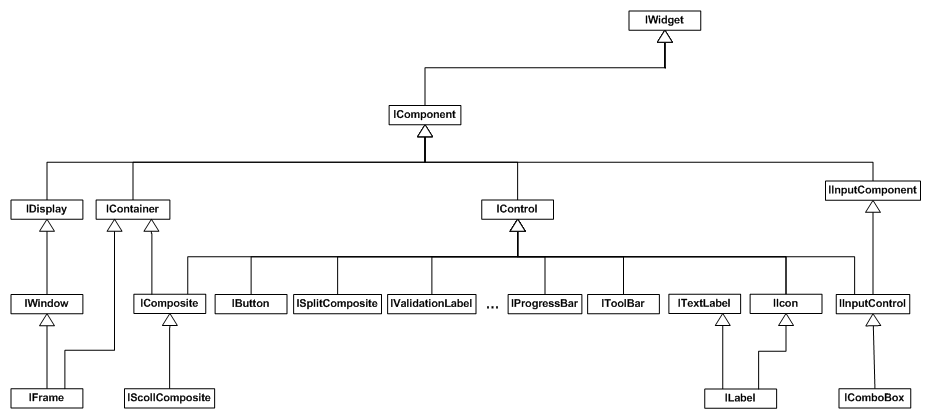
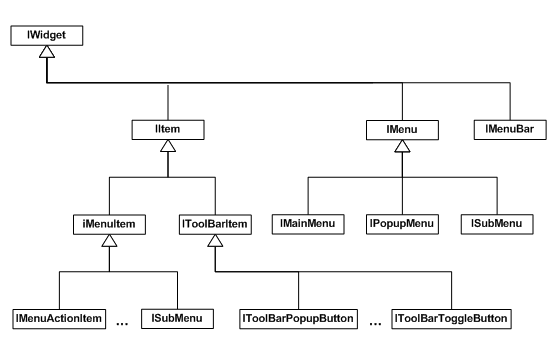
Folgende Abbildungen zeigt die konzeptionelle (nicht vollständige) Widget Hierarchie von jowidgets. Widgets teilen sich auf oberster Ebene in Komponenten (Component) und Items mit Menüs auf.
Komponenten sind Fenster,
Controls,
Container oder
InputComponents.
Container enthalten Controls bzw. Controls sind Elemente von
Containern. InputComponents liefern eine Nutzereingabe für einen
definierten Datentyp und stellen diesen Wert dar. Dieser kann
sowohl einfach sein (z.B. String,
Integer,Date, …) als auch
komplex (z.B. Person,
Company, Rule, …).
Items sind zum Einen die Elemente von Menüs oder Toolbars. Weitere Items sind TabItems, also die Reiter eines TabFolder sowie die Nodes eines Tree[5]. Eine MenuBar enthält Menüs.